Gutenberg vs. Elementor: ThemeIsle Actually Attempted to Build Their New Site With Both — Here’s What Happened
ThemeIsle’s main website was long due for a redesign — an opportunity to find out if a real-world business website can be built using Gutenberg and WordPress’ out-of-the-box tools. This is their case study.

Yes, you’re reading this right. We – ThemeIsle – are probably one of the few teams that have decided to use the WordPress block editor, Gutenberg, to build the core of our pages during our big redesign a couple of months ago. Some things worked well, and other things went wrong.
But as you can imagine, it’s a little more complicated than that, and we believe that you could benefit from our experience.
But first, just in case you’re not familiar with us, let me explain who we are and why you should care?
ThemeIsle is the company behind some of the most popular themes in the WordPress directory. And yes, I have data to back me up! Just take a peek into the Popular tab of the WordPress directory. Long story short, a company that makes a living by building themes should also have a pretty neat website of their own. That’s where the Gutenberg ordeal comes into play.
About Gutenberg, many of us know what it is, and our experiences with it have been either more or less successful. The WordPress team has been promoting it as the next big thing in website building, but is that really the case? More importantly, do you actually believe this enough to risk your next project and potentially waste hours of your time trying to build things in Gutenberg vs. doing it in, say, Elementor?
This post should give you an answer and save you some headaches.
The Backstory
Our business’ main website at ThemeIsle.com was long due for a redesign. The recent refreshed the look of our blog only further helped our main site stand out like a sore thumb. It wasn’t a good image, and especially since we’re in the business of convincing people that we know WordPress design – we’re selling themes after all.
A redesign is always stressful, challenging, and means taking a gamble. However, it also presented us with an opportunity to find out if an actual, real-world business website can be built using Gutenberg and WordPress’ out-of-the-box tools. This a gamble.
Building With Gutenberg in Practice
In all honesty, Gutenberg is great.
But…This is only true if what you want to build is a somewhat normal web page that’s only a variation on your theme’s main design.
When you actually start using Gutenberg as a design tool in itself and attempt to construct new page elements with it, – elements that have not been prepared in your theme – then this is when the problems begin.
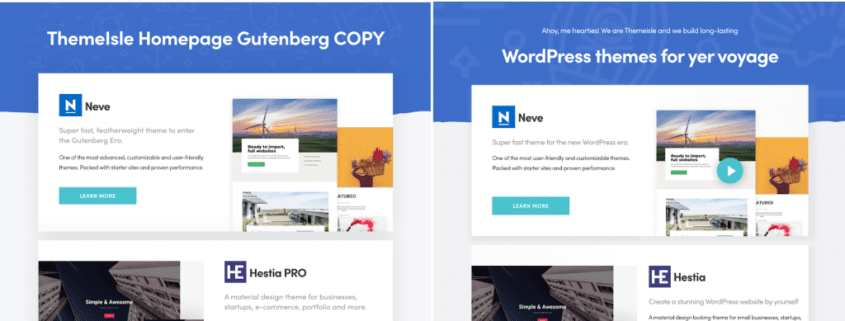
Granted, we did manage to build our homepage with both Gutenberg (see example a) and Elementor (see example b), and they both look very similar, but the experience was far from the same.

The Usual Difficulties While Using Gutenberg
Gutenberg is rather tricky. The problem is that it’s default out-the-box abilities, are still fairly basic. It’s great for some things, and unfortunately, not that great for anything else.
For instance, if all you want is to craft a good-looking blog post, you’re likely to do build it quicker with Gutenberg than with Elementor.
Even when you copy and paste your text from another writing tool, Gutenberg will understand each individual element and convert it into its corresponding block. Paragraphs become paragraph blocks, subheadings become heading blocks, and so on. If you want to, you can just realign some stuff, make your images pop, and you’re done. Perfect!
But that’s about it in terms of what Gutenberg can do effectively.
While there are quality built-in blocks in Gutenberg, plus tons of third-party plugins will give you new blocks of their own, all this still doesn’t help much if you want to use Gutenberg as a complete website design tool.
Gutenberg vs. Original Layouts
In our case, we still constantly found ourselves hitting a wall whenever we wanted to do something more original with our homepage content – something for which there was no block available.
To effectively design a site with Gutenberg, you must be ready to modify the existing blocks and manually code new blocks to suit your needs. This requires React skills and a deep understanding of JavaScript (yes, Matt, you warned us, we know).
Let me put this another way. If you don’t know how to create new elements for Gutenberg using code, when you hit that brick wall, you won’t be able to go over it if at all.
I’m not much of a coder myself, and I’m aware that many of you will be quick to point out that I know that “building a block” for Gutenberg is easy. However, building a block is more complex than a paragraph, especially if you want it to look the same everywhere, and behave the same no matter what screen/device is being used to view it, is far from easy.
Moreover, while Gutenberg UI is okay for working on posts, it turns out that it’s not really that WYSIWYG(what you see is what you get) -friendly when working with custom blocks and elements.
For example, this is what I see when working on the ThemeIsle homepage design in Gutenberg:

While all the content elements seem to be there, the frontend styles, backgrounds, and colors don’t translate into the editor’s UI.

This creates another disadvantage when working on the design. You have to save and refresh the page continually. Technically, you could always implement all of the styling in the backend, but that would take up additional work hours spent on things that the user won’t even see.
Overall, Gutenberg is excellent so long as what you want to do is place some ready-made blocks on a page canvas, and have everything displayed within the rules set by your theme. From that perspective, Gutenberg is a better TinyMCE. If you want to build something more advanced with it, however, you should be ready for what you’re getting yourself into.
Switching to Elementor
As you saw, we built our homepage both in Gutenberg and in Elementor.
But why?
We don’t like doubling our workload unless we absolutely have to, so the reason had to be good. The Gutenberg version of the page didn’t meet our expectations, and we could only go so far with coding and patching certain aspects of the page. But the final straw was when we tried to make the pages look good on mobile.
Additionally, the Gutenberg ecosystem is changing a bit too fast for our taste. We were worried that our in-Gutenberg design, and everything that we had coded ourselves, might not survive future updates.
Gutenberg No More
That’s why we decided to redo the homepage in Elementor even though we had completed 80% of the design in Gutenberg. We didn’t do this because Elementor is better. We did it because we find it more familiar to use than Gutenberg.
We previously used Elementor to build the Optimole homepage (we wrote about it here on this blog). We also experimented with building news aggregator sites with it, tweaking the default single post templates, plus loads of other things I’m not going to list here.
The Learning Curve
The thing is that new tech like Gutenberg always comes with a learning curve, even if the tool in question is portrayed as an easy-to-use thing. When the project is big enough, even the most straightforward tools will prove troublesome, and especially once you start bending them to fit your specific needs.
Working on a bigger project is challenging in itself, but if on top of that, you also decide on using a completely new tool, then the challenge gets escalated to a whole new level. The lesson is that you should always factor how much learning that new tool will cost you in resources.
This is why Elementor came out on top for us during the ThemeIsle redesign. With Elementor, everything was just more predictable, and we didn’t have to worry about tweaking things in the source code. Every modification to the appearance of the page was available via the UI.
You don’t have to learn React, and you don’t have to worry about mobile appearance all that much either. And, most importantly of all, you get a true WYSIWYG interface when working on a page, no matter how complex that page might be.
Using Gutenberg on Production Sites
In the end, I’m sure that we could have completed the redesign in Gutenberg as well, but the time investment required to do so would have been too much in comparison to using Elementor Pro. Gutenberg is certainly capable of doing awesome things, but it still requires more sophisticated skills from the person wielding it.
It can be fun using the new block editor but don’t expect it to be a stress-free experience. Unless, as I said earlier, all you need is to make a blog post look cool.
The only positive thing we took out of the whole experience was that it forced us to examine Gutenberg really carefully, try to understand it, and see what it’s like using it in a real-life scenario. As for the effect, sadly, not great.
The Bottom Line
You should indeed use Gutenberg when working on WordPress sites; you just have to learn its limitations (or rather your limitations with it).
Gutenberg is here to stay. Even if you hate it now, you certainly can’t avoid it forever. We might as well learn how to live with it and use it for things it is good at.
And if you’re a developer with a WordPress plugin on your hands, then you really need to look into how to adapt it for Gutenberg (here’s a guide, part 1 and part 2). Take an example from Elementor – there are now Elementor blocks available in Gutenberg.
Copyright source acknowledged: Article by KAROL K of Elementor.com



Leave a Reply
Want to join the discussion?Feel free to contribute!